This article will explain how to manage change successfully for products that have already been imported to Shopify, covering both the Product Import and Product Sync features, as well as provide a field-by-field mapping.
💡 Make sure you set up your filter to easily see Loupe products in Shopify
Introduction
There are two different ways you can update products that you have already imported from Loupe to Shopify:
Option 1 - Product Import Feature:

Option 2 - Product Sync Feature: (via Account Settings)

Product Import Update and Product Sync are essentially the same thing. The difference is that Product Import can be triggered manually, whereas Product Sync is an option to schedule your updates automatically.
Directionality
The Loupe Shopify product integration is a one-way integration. This means that data can flow from Loupe to Shopify but not from Shopify to Loupe. The reason for this is that for "living" entities like products that can change over their lifetime - for example, a factory discovers the net metal weight has reduced after its first production run and need to update the previous net metal weight. Where change can occur in this way, integrated systems always need to know which system will drive the change.
For any fields in-scope of the integration, Loupe is always the master.
Option 1: Product Import - Update Existing Products
Use this feature to manually trigger an update of your Loupe Products already imported to Shopify.
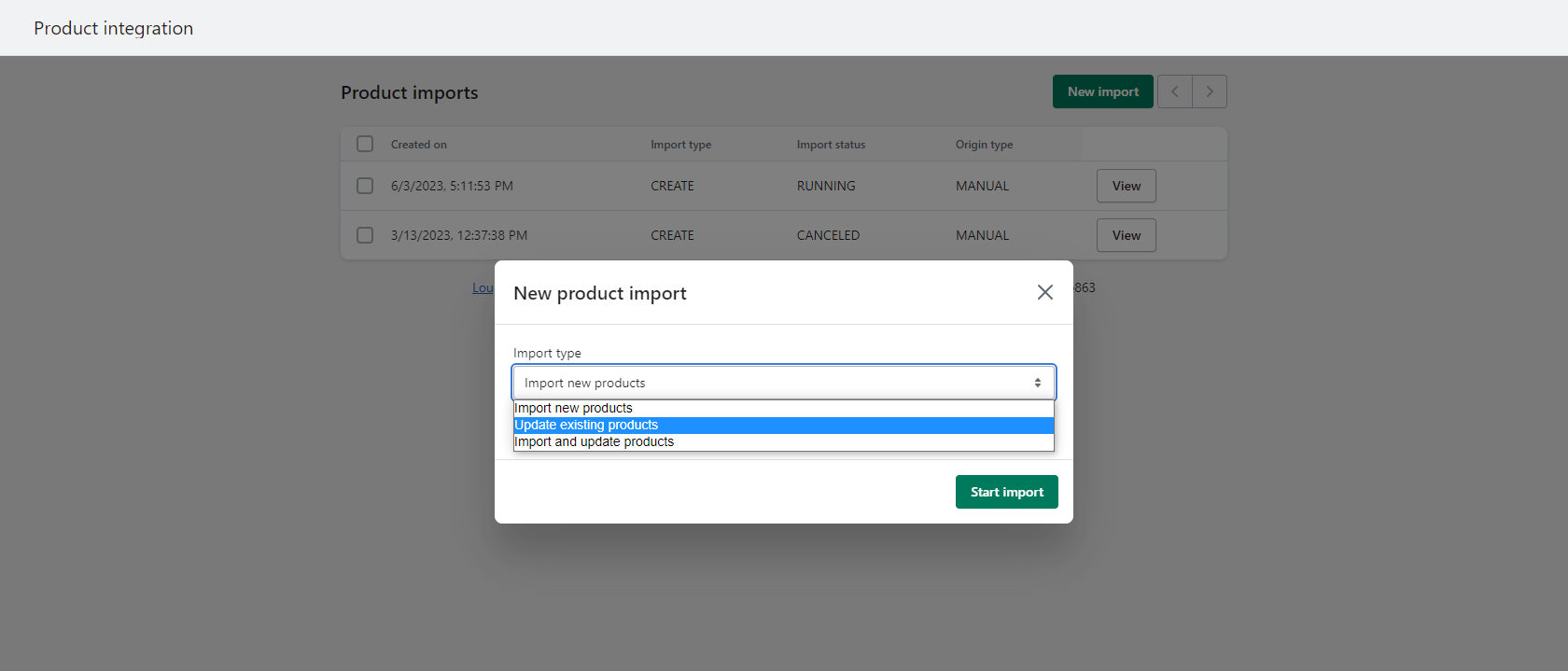
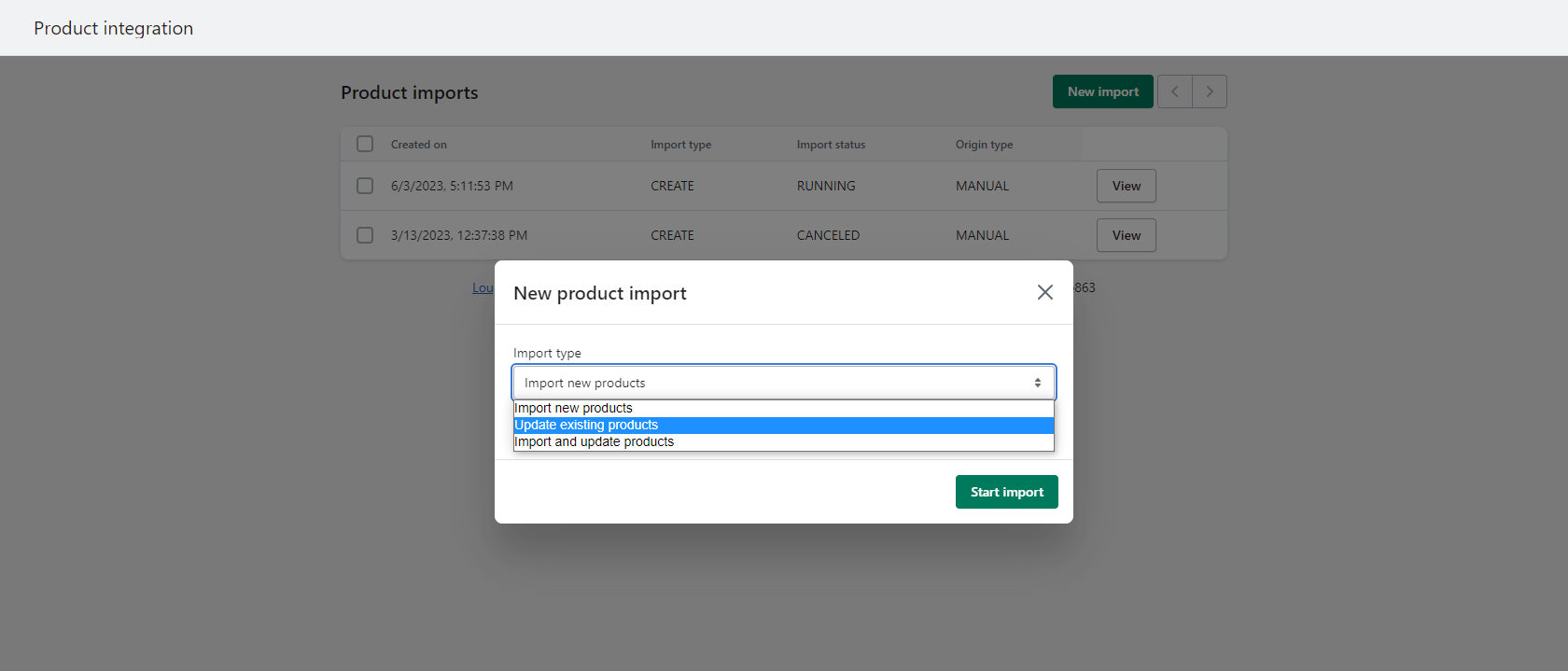
1. Navigate to Product Imports in the menu and click on NEW IMPORT

2. Select either option which includes "update existing" in the description to commence the update.
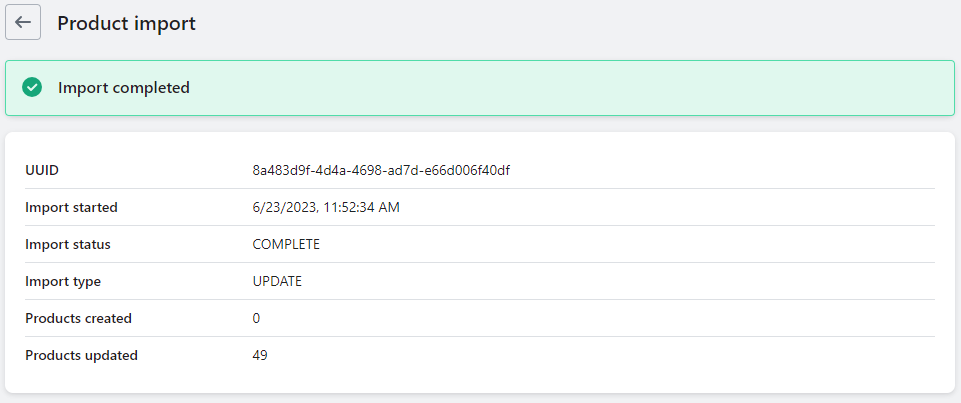
3. When your update is complete it will indicate how many products were updated:

Fields subject to Update Existing Products import
This is the list of fields that will be updated in a Shopify Product when you import from Loupe.
Product Level fields that will be updated:
- See excluded fields
- Vendor
- Options
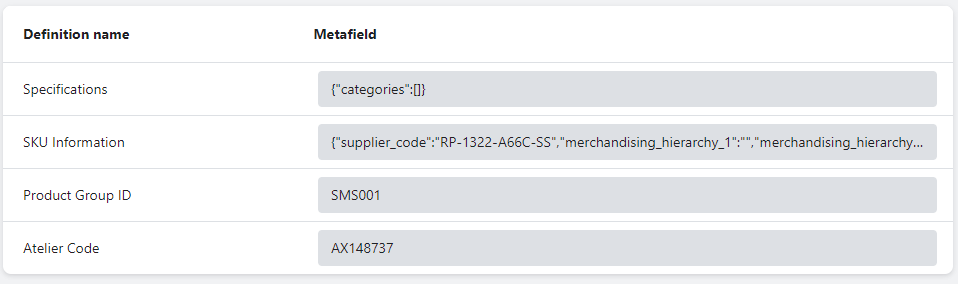
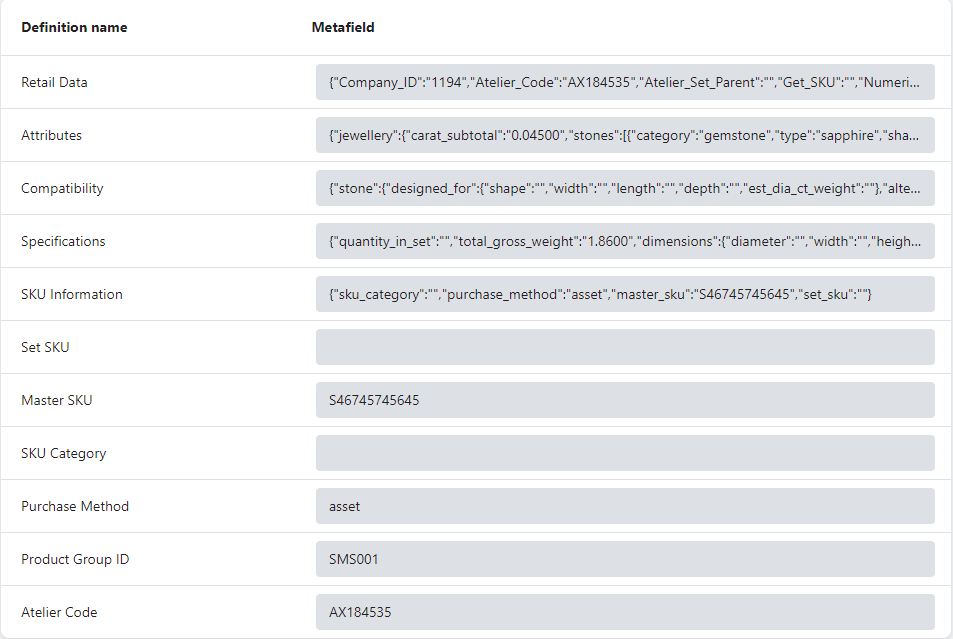
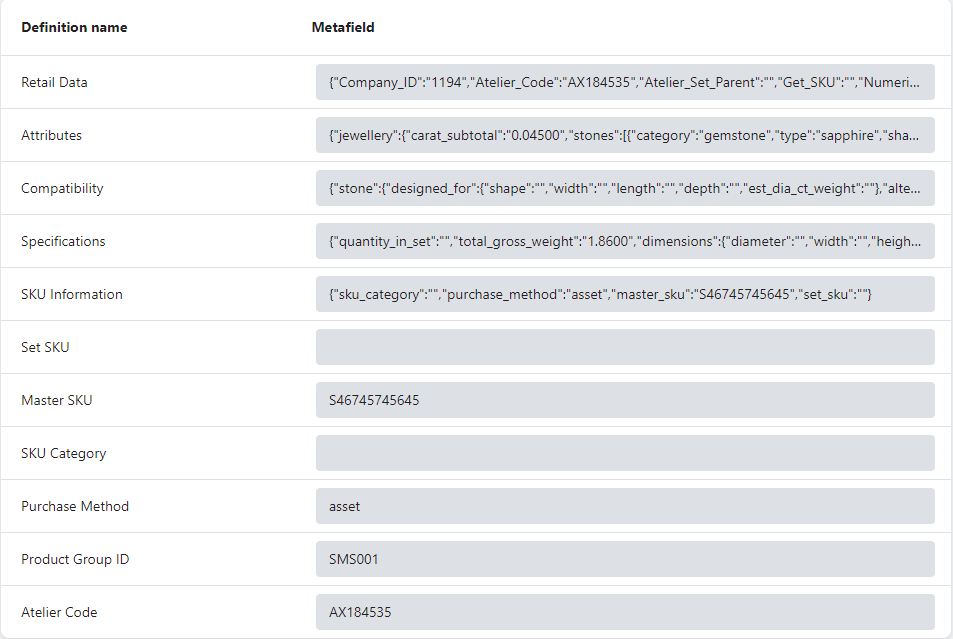
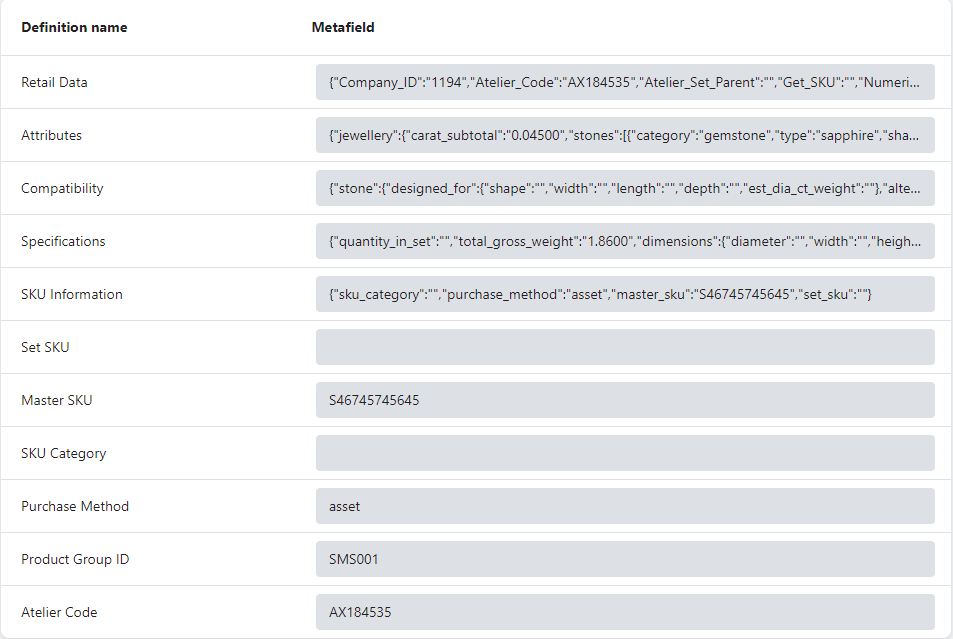
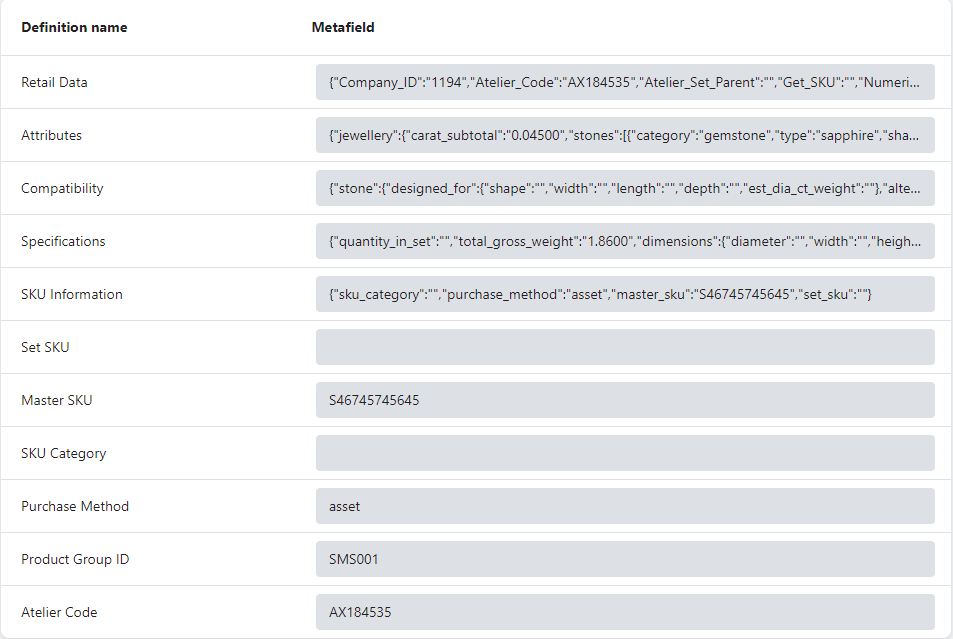
- Product meta fields:

Variant Level Fields that will be updated:
- Price
- SKU
- Weight
- Weight unit
- Inventory item cost
- Options
- Variant meta fields:

Variant Level fields that are created when a new variant is included in sync:
- Price
- SKU
- Weight
- Weight unit
- Inventory Item Cost
- Image
- Options
- Variant Metafields:

⚠️ Excluded Fields
Certain fields are excluded from updates as Shopify website managers will often improve images, product title & description and do not want this information to be over-ridden by subsequent product specification updates:
- Images (variant images)
- Title
- Description
Option 2: Product Sync
Use this feature to automatically schedule updates of your Loupe Products already imported to Shopify.
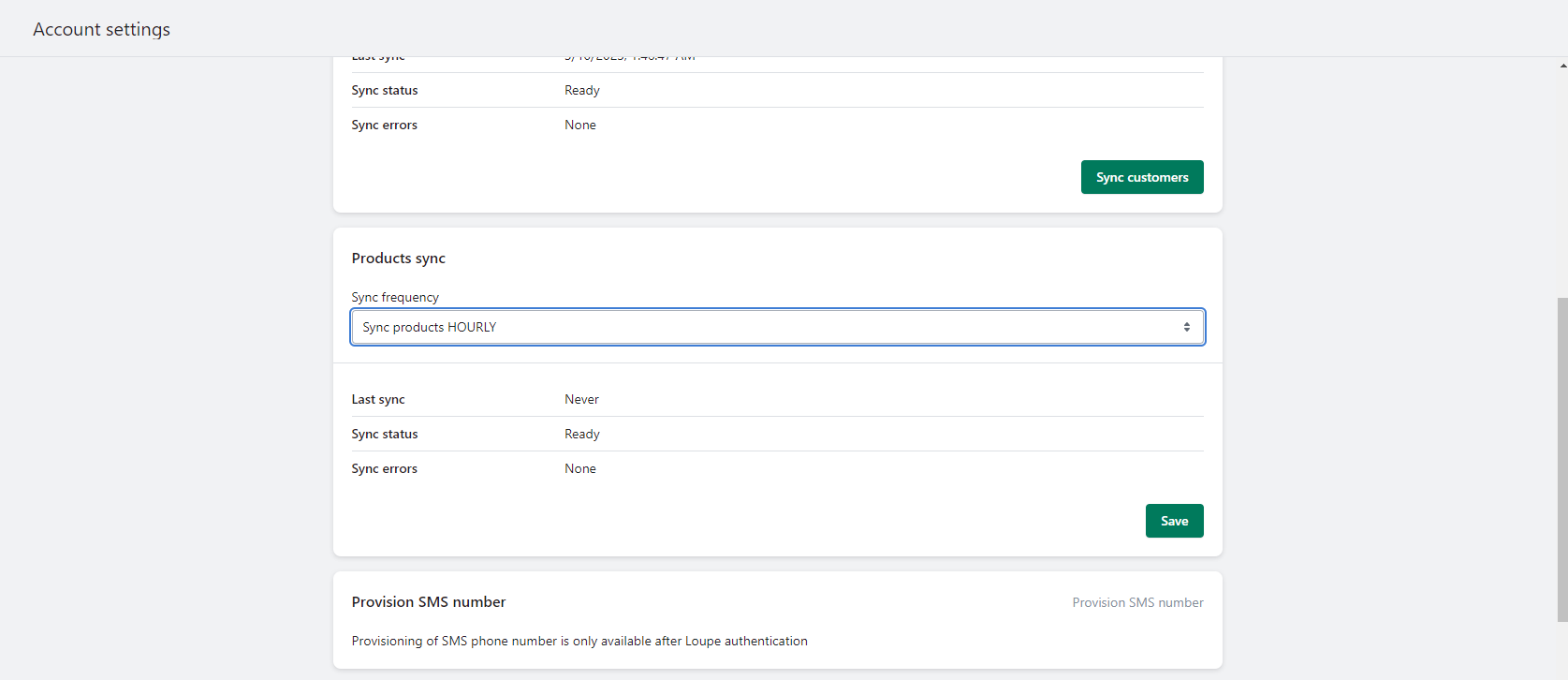
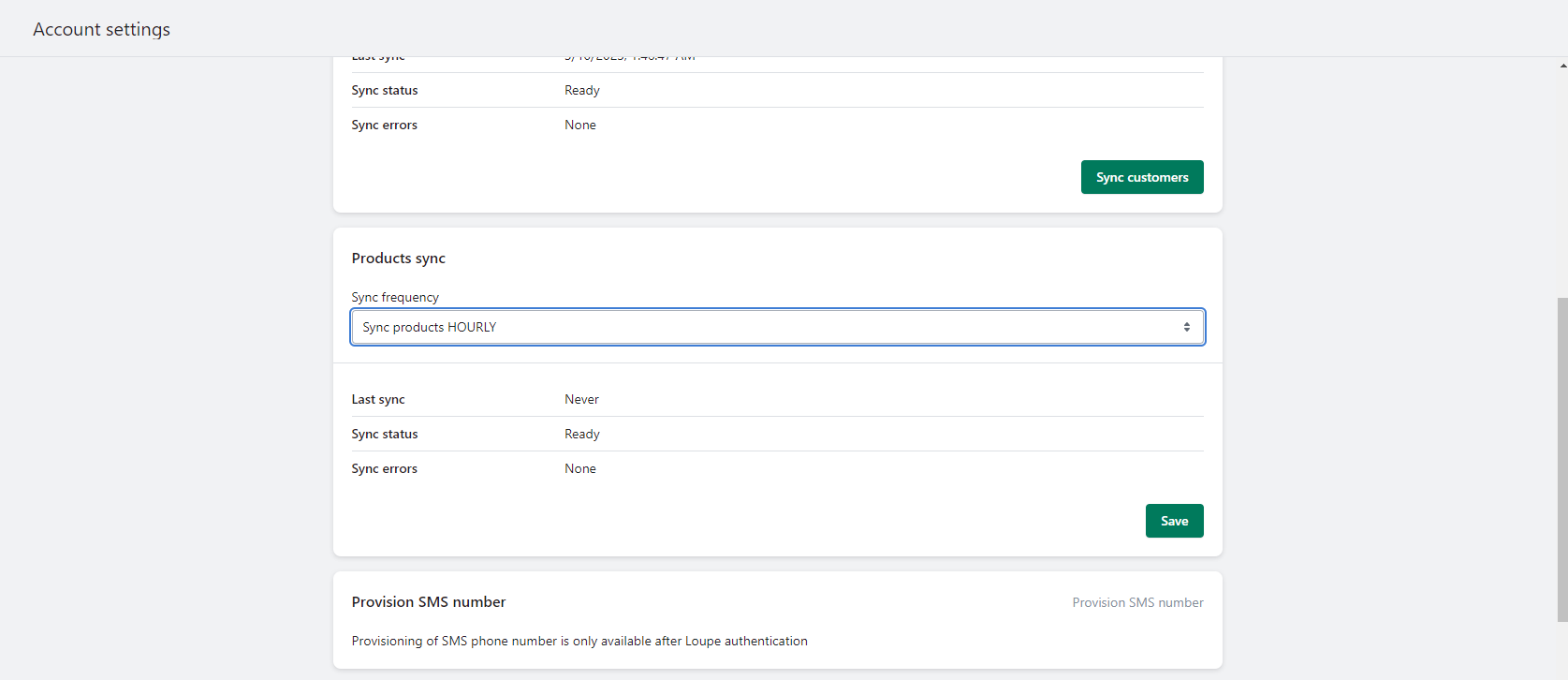
1. Navigate to Settings > then scroll down to Product Sync

2. Choose your desired sync cadence, default is "Never"
Products will now automatically sync on the schedule you have chosen.
Fields subject to Product Sync
This is the list of fields that will be updated in a Shopify Product when your automated sync runs. For the avoidance of doubt, it is identical to the Product Import - Update Existing Products Field index.
Product level fields updated by sync:
- See excluded fields
- Product meta fields:

Variant level fields updated by sync:
- Price
- SKU
- Weight
- Weight unit
- Inventory item cost
- Options
- Variant meta fields:

Variant Level fields that are created when a new variant is included in sync:
- Price
- SKU
- Weight
- Weight unit
- Inventory Item Cost
- Image
- Options
- Variant Metafields:

⚠️ Excluded Fields
Certain fields are excluded from updates as Shopify website managers will often improve images, product title & description and do not want this information to be over-ridden by subsequent product specification updates:
- Images (variant images)
- Title
- Description
Additional Guidance
To save you time and unnecessary errors, we have created a list of "do's" and dont's" to help you better understand how to work with products after they have been set up in Shopify, specific to certain tasks.
Managing Your Retail Prices
✅ Manage your retail margins in loupe
Loupe is for costing & pricing, Shopify is for selling & inventory
❌ Change your retail prices directly in Shopify
If you edit Loupe-driven fields directly in Shopify, the next time the sync runs you will lose your newly input data, as it will be replaced by the value held in the field in Loupe
Removing Imported Products
✅ To remove entire products from Shopify
Remove the Product Grouping IDs in your Loupe Linesheet from the products you no longer wish to keep in Shopify. This stops them from being recreated after you remove them from Shopify. Now delete the products in Shopify and they will be gone forever.
✅ To remove product variants from Shopify
Remove the Product Grouping ID from variants in Loupe which you do not want to see in your Shopify product anymore
Editing Imported Products
✅ Always Edit Loupe-driven fields in Loupe
Loupe will always drive product specifications in Shopify.
Loupe will always drive any custom fields you have created in after the next sync / import, these will update your existing Shopify Loupe products
✅ To change the Shopify variant structure, work in Loupe
1. Change Product Colour on a variant in Loupe to see it appear/disappear on your product page in Shopify
2. Add or remove metal titles to your Loupe Linesheet and assign Product Grouping ID / Product Colour to see them appear/disappear in Shopify
3. Add or remove sizes to your Loupe Linesheet and assign Product Grouping ID / Product Colour to see them appear/disappear in Shopify
Best Practices
✅ Use Loupe's Maintain Sales Price Feature
This ensures your retail price is locked and that changes in precious metal costs or vendor pricing do not inadvertently change your retail price
❌ Try to workaround Size and Metal Title logic
If you use Custom Fields in Loupe's Retail Data for Size or Metal Title or any other variant structure, you will be precluding yourself from using the Shopify <> Loupe Order and Inventory integration.
❌ Edit the wrong fields in the wrong system
If you edit Loupe-driven fields diectly in Shopify, the next time the sync runs you will lose your newly input data as it will be replaced by whatever you hold in that field in Loupe.
❌ Mess with image sequence
If you alter image sequences you will break the colour mapping between different colours of same product. You can replace directly if needed but do not remove them all
